Farfetched Dev Tools
WARNING
Currently, Farfetched Dev Tools is in technical preview, so it could have some bugs and lack of features. We are constantly working on it and will be happy to hear your feedback in issues.
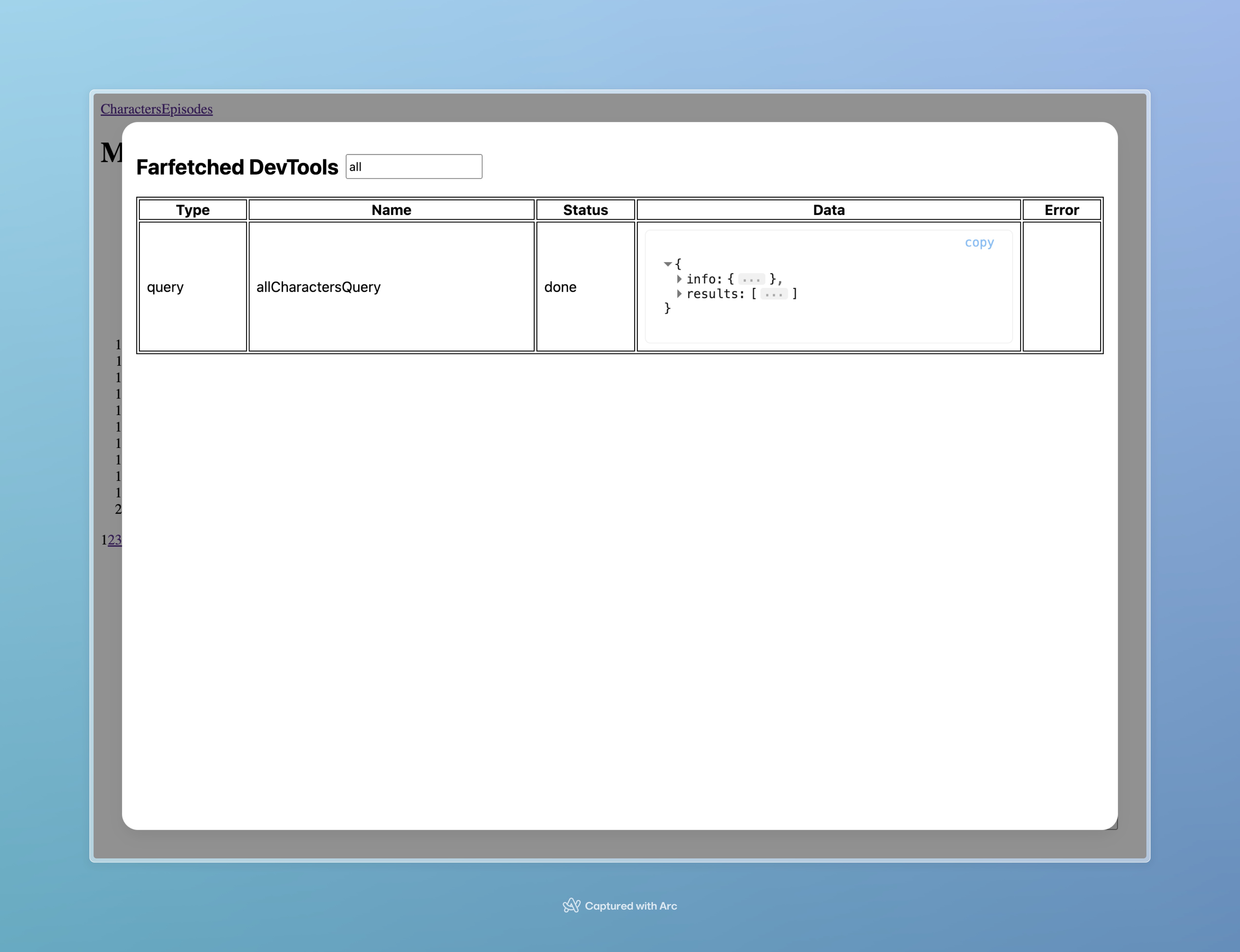
To simplify debugging of your application, Farfetched provides a special tool — Farfetched Dev Tools. It is a browser application that allows you to see all Queries and its states.

Farfetched Dev Tools is distributed as a separate package, so you need to install it first:
pnpm install @farfetched/dev-toolsyarn add @farfetched/dev-toolsnpm install @farfetched/dev-toolsThen just add it to your project:
// main.ts
if (process.env.NODE_ENV === 'development') {
const { attachFarfetchedDevTools } = await import('@farfetched/dev-tools');
attachFarfetchedDevTools();
}In case you are using Fork API, you need to pass Scope to attachFarfetchedDevTools:
// main.ts
import { fork } from 'effector';
const scope = fork();
if (process.env.NODE_ENV === 'development') {
const { attachFarfetchedDevTools } = await import('@farfetched/dev-tools');
attachFarfetchedDevTools({ scope });
}That is it, now you can open Farfetched Dev Tools in your browser and see all your Queries and its states.
Roadmap
TIP
You can submit a feature request in issues.
Since Farfetched Dev Tools is quite new, it has a lot of features to be implemented. Here is a list of the planned features:
- Sorting and filtering of Queries with more convenient UI
- Displaying Mutations and Barriers
- Displaying modifiers (like
retry,cacheortimeout) applied to Queries and Mutations - Interactive map of Queries, Mutations and Barriers based on
connectQuery,updateandapplyBarrieroperators - Ability to force start Queries and Mutations, to deactivate and activate Barriers